Linkify Twitter usernames Anywhere in Thesis Theme TwitterLink Comments

Talking about Social Media is actually more exciting than any other topic, maybe because the huge amount of development in this industry which always inspire me to write new posts when ever I try something new like adding the Auto-linkification of Twitter usernames in comments section of Thesis Theme where I am using TwitterLink Comments plugin.
WOW! It’s kind of complicated to deal with those 3 big monsters together in the same working area, Thesis Theme, TwitterLink Comments plugin, and Twitter, but it’s really not that complicated process if you follow the instructions and steps in this post, and this is what I am going to show you, so scroll down to the comment section and put your mouse arrow over any of the Twitter links to see it working live on any post on our blog, man I never get bored working on enhance the blog comment section 🙂
I think I am more into testing new stuff and write about them, so… I am trying not to take it personal now, and it’s not a must for me or you to use my tips, codes or plugins I am using on this blog, I am thinking about it like giving our readers and visitors new cool techniques and extra tips that they can implement it into their blogs to enhance user experience, and the good thing here is all delivered tips & tricks are tested on our blog, so we will not talk about stuff we don’t know about, we will only give you a tested and guaranteed tips!
The idea of Twitter @Anywhere
Let me give you a very fast about Twitter @Anywhere from it’s official page:
Twitter @Anywhere is an easy-to-deploy solution for bringing the Twitter communication platform to your site. @Anywhere promotes a more engaged user base for your site. Use @Anywhere to add Follow Buttons, Hovercards, linkify Twitter usernames, and build deeper integrations with “Connect to Twitter.”

Let’s Bring Twitter to our Blogs
Here is the steps in short to make sure we are not missing something:
- Install TwitterLink Comments plugin
- Add TwitterLink Comments field to Thesis 1.7
- Register a new application and get an API
- Add the needed JavaScript to Thesis Theme
- Add a class to TwitterLink Comments plugin
So, let’s start rocking…
1- Install TwitterLink Comments plugin
This is actually a must have plugin for any blog owner who are active on Twitter and love to engage with your blog readers and get to know what they are tweeting about in a very fast and simple way, and it’s a great plugin created by Andy the creator of CommentLuv plugin! (thanks you Andy)
Get the TwitterLink Comments plugin and install it on your blog, you can use the plugin default configurations to automatically insert the TwitterLink Comments field under your comment box, but if you are like me, so probably you will hate the blue box and you will prefer to have a nice field in your comment form, to do that you will have to insert the code manually in your comment.php. There is so many tutorials talks about that, just search for it.
2- Add TwitterLink Comments field to Thesis 1.7 comments
If you are using Thesis Theme version 1.6 then probably you will have to do this step, but mostly you have upgraded to Thesis 1.7 already, so you will lose your TwitterLink Comments field regarding the shift Thesis Developers have done to the comment.php file that gives you more control to order your comments, trackbacks and comment box, but this caused some plugins not to work with Thesis 1.7 anymore, so follow this post to know how to display TwitterLink Comments field in Thesis 1.7, I am sure it will help.
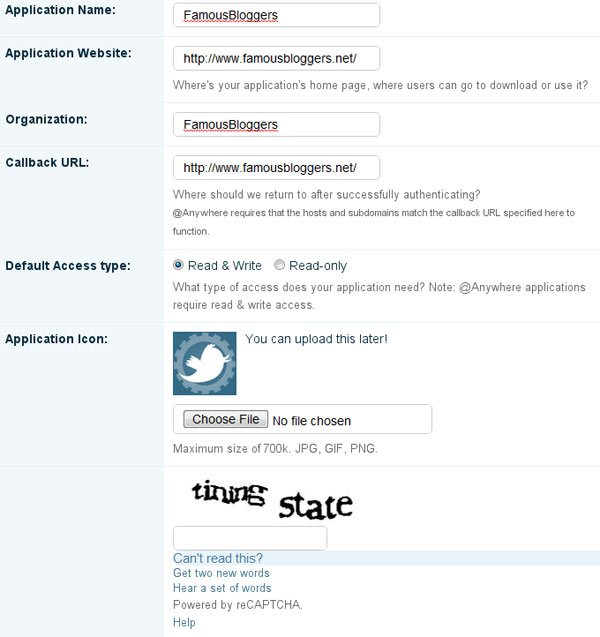
3- Register a new Application and get an API
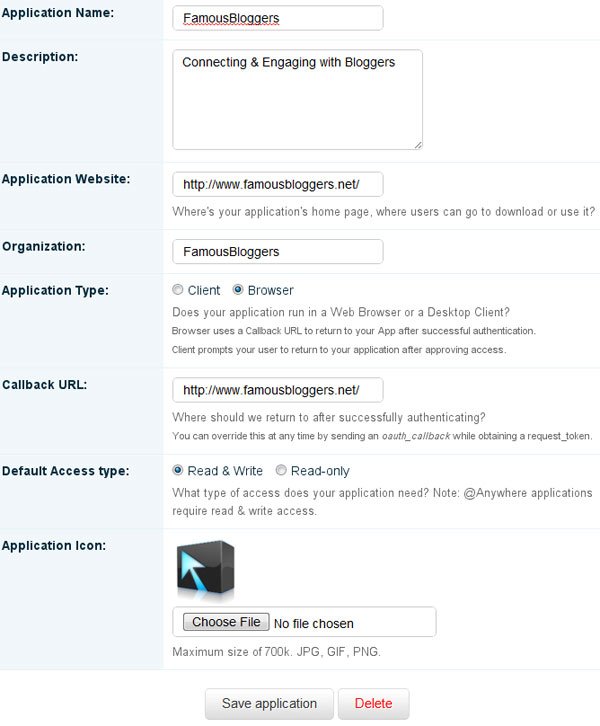
The first thing you need is a registered client application with Twitter to create a new application for @Anywhere to get an API, I have read this at WP Beginner when I fist started to search How to add Anywhere to WordPress, but it was not working for the same way I exactly want it, there were something missing, and I still can not make it work in the Twitter ID that shows in comments section, anyways I discovered it when I read the official @Anywhere developers page instruction, and it’s what I am explaining in the step #4, I also discovered that there is lots you can do if you play with it! so try to follow what’s on these two images below:

After you save your setting, you then can edit your application to configure it if needed, it should looke at the end like this:

Now you have an API, you will use it to make the script work for you.
4- Add the needed JavaScript to Thesis Theme
There are a few nice features you can use to configure the way @Anywhere works, of course it can work on any HTML page, but here we are talking about WordPress, and to be more specific we are talking about how to add this feature to our Thesis Theme blog. probably you know how to insert scripts in Thesis options page, it’s very easy, just go to Thesis Site Options in your WordPress dashboard, copy & past this code into the additional scripts box, this will add the @Anywhere JavaScript resource to the head of your site wide blog:
<script src="https://platform.twitter.com/anywhere.js?id=YOUR_API_KEY&v=1" type="text/javascript"> </script>
Dont forget to change the “YOUR_API_KEY” with your API Key, things should look like this:

Now, Let’s start to call the method, but first you should know that there is much more than we are using here, so make sure to read what else you can do with @Anywhere, in our case we will use the code that makes a call to the anywhere method to display Hovercards, so… to call a method I think the best place for the script is in the Stats Software/Scripts box in Thesis Site Options page, this will call the method at the very end of the page to insure loading the whole page first, so this will not effect the page loads (put in mind that you can call more than one method by following the same way), we will do that simply by copy & past this code:
<script type="text/javascript">
twttr.anywhere(function (T) {
T.hovercards();
T("#main-content a.my-tweep").hovercards({
username: function(node) {
return node.title;
}
});
});
</script>
It’s should look like this:

After adding the scripts, Don’t forget to hit the green button, they call it the Big Ass Save Button 😉
5- Add a class to TwitterLink Comments plugin
This is what TwitterLink Comments plugin is missing, there is no class in the anchor element of the Twitter username link, and to make this work we must add this class to display the Auto-Link all Twitter usernames in comments and linkify the usernames, so we are going to use the default class that is used by @Anywhere wich is “twitter-anywhere-user” to look like this:
<a class='twitter-anywhere-user'></a>
To do that we will go to the Twitter ID plugin folder located where we have installed the plugin at wp-content/plugins/twitterlink-comments/ and edit the twitterlink-comments.php file to add the class to it around the line 489 in the code, and here is an image to help you make the changes (the class we have added is marked with blue in line 489):

That’s it save the file, refresh your browser, and enjoy with your blog readers and visitors the new feature!
Bonus Tip for Blog Posts
It’s easy to Linkify Twitter usernames in your posts as well when ever you want to, just add any Twitter username starting with @ in the beginning of username with OUT linking to it, the script will find it and linkify automatically, and… It will shine like this @famousbloggers just remember to write the username exactly the way it is in the URL!
Talking about upgrading Twitter ID plugin
This is a suggesting for Andy of TwitterLink Comments plugin and the amazing @CommentLuv, maybe he can implement the class feature to his plugin, and by this way he can make his plungin integrated with @Anywhere, I know he is a busy guy like most of us, but it’s a nice simple add to a great plugin, although it’s not a must 😉
Conclusion
Now you got the full picture, and this tip actually will work for any theme, any blog and even any site, so make sure you read the start page for better understanding to what else you can do with @Anywhere, it’s amazing!
Linkifying Twitter usernames in comments will help me as a blog owner to follow people who comment on my blog if I like what they are saying with out leaving my blog, and it will make it easy for readers and blog visitors to reach our commentators easily and engage with them on Twitter.
Share your Thoughts about @Anywhere
While this post is about Twitter, WordPress, Thesis Theme, TwitterLink Comments plugin, why not Shoot it hard to Twitter? share it with your friends so we can hear what they think about it!
Plz, Share your thoughts and tell me how you find this feature and if you think it’s nice to have it on our blog, and maybe you would like to implement it to your blog, so if you need help.. just ask!
 Is a Custom Design Essential to Your Blog’s Success?
Is a Custom Design Essential to Your Blog’s Success? Schema Premium plugin has been released
Schema Premium plugin has been released 10 Techniques how to Start a Blog Post to Engage Readers to Stay on Page
10 Techniques how to Start a Blog Post to Engage Readers to Stay on Page WooCommerce Reviews Discount: 20% Off Ultimate License & 50% Off Everything
WooCommerce Reviews Discount: 20% Off Ultimate License & 50% Off Everything
{ 52 Responses }