Impact: The Ultimate Webpage Builder Plugin for WordPress

A few weeks ago, WPBeginner and ProBlogger held a contest where they gave out 10 free copies of the Impact Webpage Builder Plugin to the winners who tweeted about the contest. I was one of the lucky 10 out of +85 entries. So I went a little trigger happy with my mouse and built my first template from scratch using Impact, which is the only post in my blog with an entirely different web page design.
What is Impact Web Page Builder?

The Impact Webpage Builder Plugin is a premium WordPress plugin created by where you can have a unique web page design for each post or page. The templates created using Impact are totally independent from your original blog theme as you are given an option in your WordPress text editor whether or not to apply the new template.
This allows for total control over how we design our pages, whether we want a splash page, an e-commerce page, a maintenance mode page or a simple info card page displaying all our social media accounts. You can have pages in your site that look totally different from each other! If you are a creative web page designer, the possibilities of this plugin are endless with the many template options that are easy to use with changes that can be viewed on the fly as you edit your theme.
Features of Impact Web Page Builder
Lots of changes were made since version 1.0 Here’s a list of the awesome features of Impact as of their latest version 1.1.2:
- Template Builder. Fun and easy to use theme editor inside the dashboard where you can edit and preview your theme in realtime.
- Impact Hooks and Widget Areas. Your Impact theme can have up to 15 active widget areas where you can add text, CSS, Javascript or HTML.
- Nuts and Bolts. Here you can import/export an Impact theme to be transferred to another site. This calls an opportunity for an Impact Marketplace to offer professionally designed themes.
- Brand New Image File Uploader/Manager. Version 1.0 uses the built in wordpress media uploader. They have added a fully featured uploader to Impact to support the import/export feature.
- Custom Menus for Impact
- Second Sidebar. For those who have single sidebars on their original themes, Impact gives you a second sidebar to experiment with. The two sidebars can be placed on either side or both on one side.
- Custom Title Link. You can have a custom title or an image logo for your site other than your main website title
- New Impact Hook. The new head_tag hook allows you to add more content to your Impact page’s head tag like adding new scripts.
- Container Left/Right Padding. Allows you more control for your content spacing on Impact pages.
- Automatic Updates. Although the first installation of the plugin needs to be done manually, future updates of this plugin can be upgraded via the WordPress plugins page.
- Total Search Engine Optimization for every post and page that uses Impact.
A Walkthrough on Impact Web Page Builder
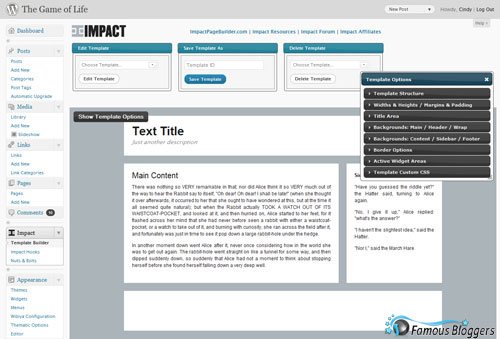
Simple web page design templates are really fun to create using Impact. If you want to learn how to create a quick template in just a few minutes, you can follow this walkthrough to familiarize yourself with how Impact works. You’ll see how easy it is to create simple web page designs using Impact.
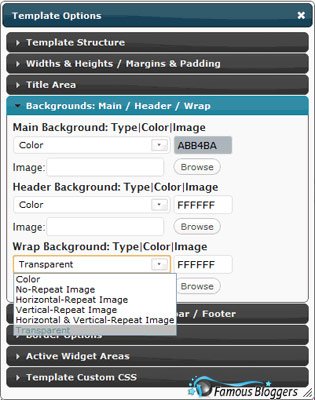
The Template Builder is where you will adjust all settings for your template. Clicking on ‘Show Template Options’ will give you a menu where all the attributes are organized and easily identified through vertical tabs compared to a regular CSS stylesheet. Here you can set a flat color or an image for a background and the drop down menu lets you choose how to align it. You can look up W3Schools for quick reference if your are not too familiar with CSS. If you want to do more customization like edit font styles, you can use the Template Custom CSS tab.

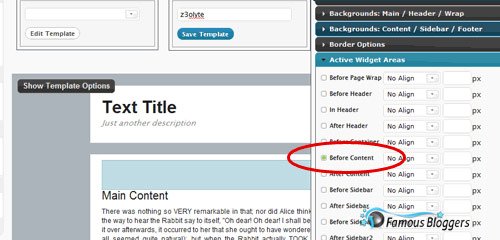
I used Active Widget Areas on the tabbed menu instead of Impact Hooks because they do the same thing: add active widget areas to your Impact theme, except Impact Hooks don’t support adding PHP code inside your editor while Active Widget Areas can if you have the PHP code widget. So for example, you want a widget before the content of your Impact theme, enable the ‘before content’ option so you can preview in real time where your hook is located.

Save your Impact webpage design template and give it a name, then go to your Dashboard Widgets. You’ll find your saved hook just below the default hooks from your original theme. You can now drag your widgets to this hook from your dashboard or customize it with Text, HTML, CSS, JavaScript or PHP.

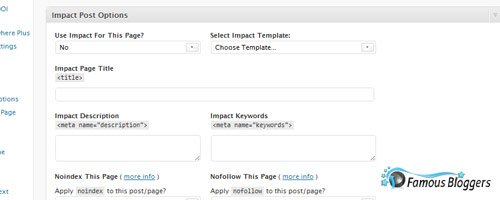
Before you can hit publish to display your fresh, new web page design, you can still take full control on Impact SEO options inside your post editor. Your Impact page can have its own title, meta description and keywords, an option whether or not to apply noindex and nofollow, plus additional header and footer scripts.

This is basically all you need to know to create a new web design template with Impact, whether you are new to setting up a blog or a skilled web developer. The only issue I have with this plugin is that CommentLuv function doesn’t work the Impact theme yet even if you have the plugin on by default. I’m currently active in the Impact forums to suggest improvements as they are working on a version 1.1.3.
If you bought the Impact Page Builder Single Site License for $49, you can upgrade it to $39 to use it on more than one site, or purchase the Unlimited License initially for $88. This will also grant you to access to their forums where you can download Impact plus full forum support. Seth answers all questions regarding the plugin and he’s glad to help out with your site if you need it.
I love this plugin because I can concentrate on the design aspect of my page while Impact does most of the coding job in just a few clicks. You can read more Resources for Impact so you can take advantage of Impact Page Builder to its full potential.

 Schema Premium plugin has been released
Schema Premium plugin has been released WooCommerce Reviews Discount: 20% Off Ultimate License & 50% Off Everything
WooCommerce Reviews Discount: 20% Off Ultimate License & 50% Off Everything List Of Best WordPress 4th of July Promotions Roundup 2016
List Of Best WordPress 4th of July Promotions Roundup 2016 How To Optimize Your WordPress Blog Posts With Schema.org BlogPostingwordpress
How To Optimize Your WordPress Blog Posts With Schema.org BlogPostingwordpress
{ 54 Responses }