Design Tutorials That Will KickStart Your WordPress Site

Everyone who has been blogging for any amount of time has heard the phrase “Content is King!” So if content is so important and I agree it is very impoartant, what is second most important thing about a website? There are many opinions on what is most important or what the second most important part of a website is.
For me its simple, its design. You can have great content, but if you have a boring website or a poorly designed website I am not staying around long enough to read the content.
Most people will agree with me on this, design is important, the design of website not only needs functionality, but it also needs to be pleasing to the eye. A site that is pleasing to the eye we will have a good design, and not be a boring black and white site without images.
One of the easiest ways to have a well designed website is to use is a self hosted WordPress site. WordPress can be configured as a blogging website or just a static paged website. The best part is, there are literally thousands of free, subscription based, and premium themes available to WordPress users. What this means to the WordPress users is, the site owner does not need to know web design. All they need is a little training on how use WordPress and a ability to pick out a theme that works in the site owner’s niche.
I am big believer that subscription based and paid premium themes are the best choices for site owners. When choosing a theme, you not only have to look for a good design, but you need you need to know the site was coded properly and can easily be customized to individualize the theme. With free themes, you have to be careful, some of the free themes, will not have validated code and if you validate the code it will fail. Also a lot of themes require you leave a back link to their site and if you try to remove it, it breaks your site. So if you choose a free theme, read the reviews, read the fine print (Terms of Service) and only download from the WordPress Themes Directory.
Once you choose the theme that works best for you, then its time to make it your own. What I mean by this, is to modify the code and change the look of it. You can add static images, floating social bookmarking buttons, add logos and backgrounds or anything you can think of. If it can be coded, then it most likely can be done. But in order to do this, you need to know basic web development skills. You will need to know PHP, CSS, and a little jQuery. Don’t get worried, you don’t need to be web Dev Guru! There are so many online tutorials out there, you can teach yourself the basics of coding and the more you work on your site, the better you will become with web design and coding.
To get you started, I wanted to give you a list of my favorite WordPress customization tutorials found on DesignGizer.

NOTE: Before jumping into any of these tutorials, ALWAYS BACKUP your website!
Make sure you have a good database plugin that is active and backs up daily if not multiple times a day. Second, when working on any PHP, HTML, or CSS file, make sure to back those up. You can go into your admin dashboard >>> Editor>>> choose File to be edited. Once you have that file up, right click >>> Select ALL >>> Copy. Once the code is copied to your clipboard, then open up a new note pad or word document and past the code into a file and save it to something you know and keep it. If you can make a mistake you can always copy it back to the file on your admin panel.
Design Tutorials For WordPress
Now for the list! Most of the tutorials range from beginner to advanced.
1- Add a side bar widget to showcase your feedburner subscriber stats
The first tutorial I wanted to share with you is how to add a side bar widget to showcase your feedburner subscriber stats. The article goes into detail how to perform this and as a bonus, the author shows how we can add the graphical feedburner stats to the end of the post. I looked over the tutorial and it was well done. If you follow the instructions and know the basic file structure of WordPress and your theme, then you can do this tutorial.
Create A Sidebar Widget to Display Your Feedburner Stats in WordPress.
2- Share Your Articles In Style
This article shows us another great way to share your bookmarks without having to use a plugin. As most know, plugins can slow down your site’s load time and some plugins may have coding errors that could cause unknown errors on your site. In my opinion, if you can manually add the code to your theme, then you should code it. The best part is, whatever you are trying to add, you can add it where you want and it displays however you want it to. After reading this tutorial, it looks pretty straight forward and you can even add or remove submit buttons to whatever you want. As for how easy this tutorial is, I would say beginner, if you just add their code. If you want to add more to it and change the look, then this tutorial would be for a person that has a more advanced knowledge of coding with WordPress.
So if you want to create your own social bookmarking share button design, check out Share Your Articles In Style.
3- Add Author Bio Box to WordPress
The next article is an article I wrote back in March about adding an author bio box to the end of the post. I created this tutorial because I did not like the plugins at the time that made it easy to add a bio box to your site. Most of them had next to no configuration options. So I coded it myself. With some help from Hesham, we figured out how to add this to the end of the post as seen on my site. This tutorial works great and if you use the Mystique Theme then you can copy the code and drop in place. It should work without any modification. I give this tutorial an advanced knowledge of WordPress Theme coding to make these changes. I give it and advanced rating because, you need to know a little CSS in order to get the box to line up correctly and look good at the same time.
How to Add Author Bio Box to WordPress without a plugin.
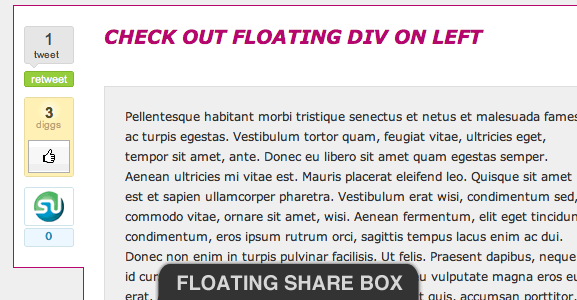
4- How to Add a Floating Share Box to your site
I came across this article back in May and didn’t think much of it. I thought it was pretty cool, but I was moving in a different direction for my bookmarking buttons. What makes this article different is, the author shows us how to create and style your own floating bookmarks. The author designed his floating bookmarks to be like Mashable’s and several other site’s floating bookmarks. For me, this is the route that I will have to go, if I were to add floating bookmarking tools. The plugin I tested on my site, does not work and after playing with settings and code, it still wouldn’t work. This tutorial is easy to follow and the author also offers a download of the files and code to create this on your site. If you can follow the instructions and know a little about CSS and PHP then you can complete this change to your site. If the floating box doesn’t match up the way you want it, you will have change the float settings.
How to Add a Floating Share Box to your site.
5- Create a beautiful minimalist WordPress Theme using Adobe Photoshop
The last article I wanted to share with you today, is one for advanced users who have a knowledge of web design and Photoshop. This article is all about creating a theme using Photoshop. Its a great article and if you know how to use Photoshop, then it makes it easy to create the layout. Then once you got that setup, then you can take your design to Developer and the developer / designer can then slice it up and code it for you. I can create the layout but I do not have the knowledge to code it. Even if you can’t or do not want to create your own themes, you should check it out, so you can see how much work it takes just to create the theme itself.
How to create a beautiful minimalist WordPress Theme using Adobe Photoshop.
This is it!
Your thoughts are much appreciated!





 Is a Custom Design Essential to Your Blog’s Success?
Is a Custom Design Essential to Your Blog’s Success? 14 Tips To Help You In Marketing Your WordPress Site
14 Tips To Help You In Marketing Your WordPress Site Divi 3.0 Special Discount: 20% OFF Divi Theme from ElegantThemes
Divi 3.0 Special Discount: 20% OFF Divi Theme from ElegantThemes The Impatient Newbie’s Guide to Starting a Blog
The Impatient Newbie’s Guide to Starting a Blog
{ 64 Responses }