Free Skin and Boxes for the Love of Thesis 2.0

Many great WordPress sites has been built on it -and of course some ugly sites too- But still Thesis Theme is one of my top framework for WordPress. After a second look to Thesis version 2.0 that was released last week, I am sharing a few thoughts that will probably got your interest. Plus, I will tell you about the top features that I love in it.
I wrote my review of Thesis 2.0 on the same day it was launched, it took me the whole night to go through its features and prepare my review, I gave it a good rating, but didn’t rate it as “excellent” because of some minor bugs and lack of documentation.
Two days latter, I could actually design a new Skin for Thesis 2.0, even though… no documentation was found, absolutely 0% documentation was released that time!
And guess what?
I actually didn’t code anything in that Skin! Not even a single line of code, thanks to the Skin Builder, Thesis did all the coding by itself!
I realized now that I should shift my Thesis 2.0 rating to excellent! Why?
Simply, because it’s a revolutionary theme framework for WordPress.
Free Boxes for Thesis 2.0
Boxes, probably are the most thing that makes Thesis Theme different than other WordPress themes in the market. Boxes is something similar to plugins or modules, it’s where you should place PHP code so you can do miracles!
The whole thing started when I was practicing and designing a new Skin, and I needed to add a few functions, so I didn’t include them in the Skin files (I mean why should I?) The Boxes gives way more flexibility because it allows you to display your output anywhere using the Skin Editor with a simple drag and drop. Easy Beasy!
So, I made the stuff you are about to get now in almost no time – in less than a week! So, I am giving these Boxes and Skin to check them out, test them out, and – you you would like- use them on your site.
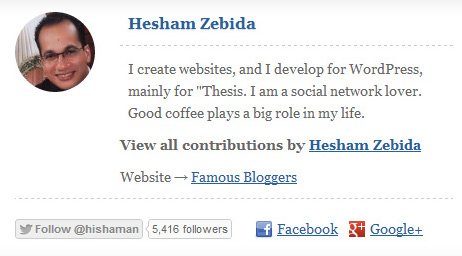
Author Info Box

Add a new box to Thesis 2.0, display an Author Info box at the end of every single post, or use the visual editor to display in containers. This box display author name, author image from Gravatar.com based on the email he/she have registered with to your WordPress site, Twitter follow me button, Facebook profile link Google+ profile link, and it also adds new custom fields to the user profile.
Check out the Author Info Box →
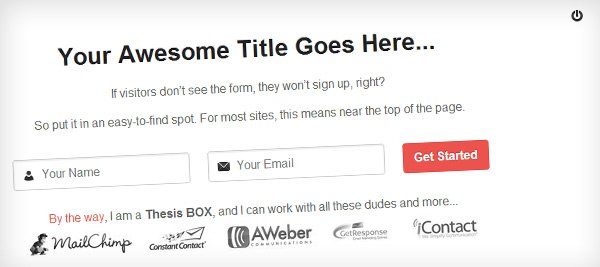
Sliding Opti-in Form Box

A very simple but powerful opt-in form that will catch every one who visits your site, easy to use and customize, and it works with any HTML form code, this means it works with any email autoresponder service. Here is a demo site where you can a live example.
Check out the Sliding Opti-in Form Box →
Parallax Content Slider Box

A simple parallax content slider with different animations for each slider element and a background parallax effect.
This Thesis Box was made upon the design of Manoella Ilic (you can see the simple JQuery and CSS version here) And it was written upon the code of the Category Posts Slider Box by Matt Hodder.
Check out the Prallax Content Slider Box →
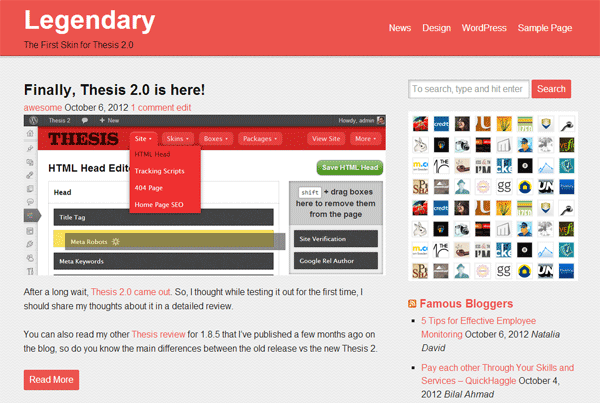
Legendary, a Free Skin for Thesis 2.0
A simple skin that was built for the joy of Thesis 2.0, I call it Legendary because it was the first skin to be released for the new version of Thesis Theme. Here is a link to its Demo.

Check out the Awesome Skins and Boxes for Thesis →
Have you started playing with Thesis 2.0?
Have you made cool and free stuff that you can share with us?
Share your experience and impression so far!
 Is a Custom Design Essential to Your Blog’s Success?
Is a Custom Design Essential to Your Blog’s Success? Get WordPress Black Friday & Cyber Monday Deals
Get WordPress Black Friday & Cyber Monday Deals 14 Tips To Help You In Marketing Your WordPress Site
14 Tips To Help You In Marketing Your WordPress Site Divi 3.0 Special Discount: 20% OFF Divi Theme from ElegantThemes
Divi 3.0 Special Discount: 20% OFF Divi Theme from ElegantThemes
{ 47 Responses }