How to Create Reusable Thesis Skin Custom Templates in Version 2.0

I had a long night playing with the new Thesis 2.0, and just figure out some interesting stuff. so I am going to share with you the steps of creating a New Template.
Our dump example: Let’s assume that you have a couple of email lists, and you are offering a couple of free ebooks for your subscribers, you will probably think of having a couple of “Thank You” pages so you can set a different “Thank You” message for each list. you We are going to use a dump example (a Thank You page) that you can create and use for greeting your new email subscribers and tell them to check their email.
Note: One thing that I don’t like about Thesis Visual Editor is that once you save your template, you can’t change your mind, it’s not reversal, and it took me a few hours to realize how to actually deal with it. So, please pay attention to this, never use the “Save Template” button unless you are sure what you are doing, or then you will end up re-building your templates over and over.
Before you get started, go through my Thesis 2.0 review to get to know its features.
Creating a New Template in Thesis 2.0
For a while, I thought that creating a new template start from the Visual Editor, but I was wrong. It actually start by creating a new Post or Page, then use the Visual Editor to build it.
So, the very first step of creating a new Template in Thesis 2.0 is to actually create a Post or Page, go a head and create one (P.S. because we are creating a simple Thank You page, then I recommend you create a Page, not a Post).

Once you create your Page, place some Text in the editor, then publish it.
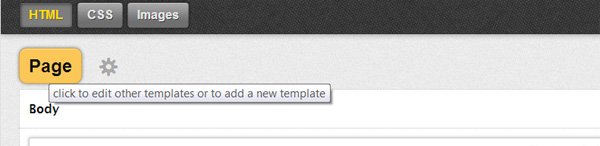
Now that you published the page, open it in your browser (view it), then click on the “Page – Click To Edit” button, this will take you to the Visual Editor where you will be able to create your new template.
Create a New Template
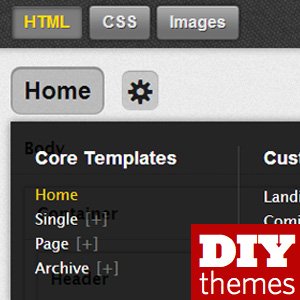
Click the Page button to open the page template options:

Here is what you get…

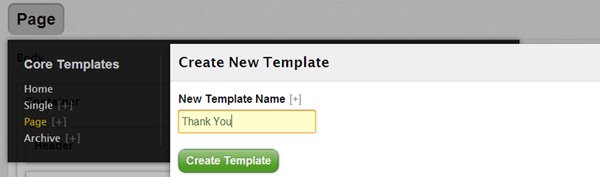
Hit the “Add New” button, then give you template a name…

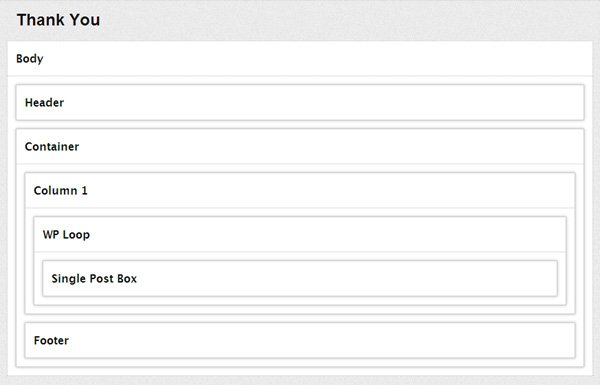
Now that you created a new template, Thesis will take you back to the Visual Editor. But nothing is there, the template is empty, no Thesis Boxes!
Copy from Template
Here is a lovely trick!
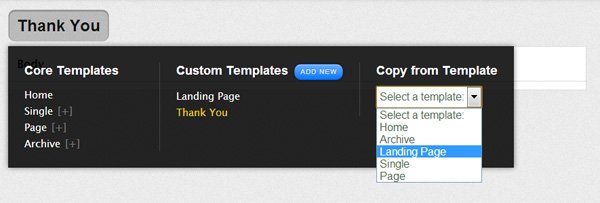
Hover you mouse on the “Thank You” page title (this is actually a button), click it and you will see what I mean:

Got it? Yes.. you can now copy the options from another template, this will save you a lot of time. So, instead of drag and drop Thesis Boxes to build your template, it would be much easier to remove Thesis boxes.
In this case, think of the nearest Template to what you are up to, in our case it could be the “Landing Page Template”, so choose it from the drop down list, then click the “Copy Template” button, and you are good to go.
Build the New Template
Now you have a “Thank You” page template, that looks exactly like the “Landing Page” template, feel free to remove any unwanted Thesis Boxes by Shoft+Drag to the deletion box, or add other boxes to the layout.

P.S. Don’t forget to save template when you are done.
Set the Thesis Skin Custom Template
The final step now is to set your template:

In your WordPress dashboard, edit your “Thank You” page that you’ve created earlier, then find the “Thesis Skin Custom Template” meta box, select “Thank You” template from the drop list, then save your post.
You are done!
Now that you have created a new template, you can create more “Thank You” pages using the same template.
Forgive me for the dumb example, but I couldn’t think about something quicker than this, the goal of this post is just to help you understand the concept of creating new templates in Thesis 2.0, so you don’t go wrong with it wasting your time.
Thesis 2.0 is good framework, you will like it a lot once you get used to it.
I can’t wait to drop some awesome skins for it!
I hope you enjoy it!
 Is a Custom Design Essential to Your Blog’s Success?
Is a Custom Design Essential to Your Blog’s Success? 14 Tips To Help You In Marketing Your WordPress Site
14 Tips To Help You In Marketing Your WordPress Site Divi 3.0 Special Discount: 20% OFF Divi Theme from ElegantThemes
Divi 3.0 Special Discount: 20% OFF Divi Theme from ElegantThemes The Impatient Newbie’s Guide to Starting a Blog
The Impatient Newbie’s Guide to Starting a Blog
{ 23 Responses }