My Best Selling Skin for Thesis Theme

I’ve introduced the BlogSkin for Thesis Theme back in 31st of Dec 2010 with a simple to use option page with a promise to put more development into it, and this is exactly what happened in the last 8 months of the life of this skin, it went through many development phases, and the whole options page has been changed to match the Thesis Theme options page, but it ads a cool features to it.
[box type=”yellow”]Today I am pronouncing the new BlogSkin 1.4 as the best release I’ve ever made so far.[/box]
I consider the BlogSkin my best selling product so far, therefore I don’t save any time working on it to enhance its features and make it a better product by responding to member’s feedback, yes I listen to all what they have to say, and realize their needs, then I try to find a simple way to solve the problem.
Of course, I don’t have a solution for everything and I can not add all features that I’ve been asked for, but I do that only for reasonable feature requests that will add value to everyone who use the skin on their blogs.

A highlight of the most important changes and features I’ve added to the BlogSkin 1.4
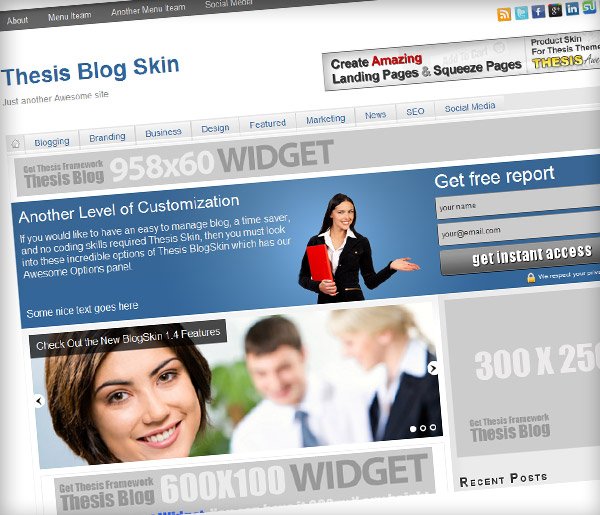
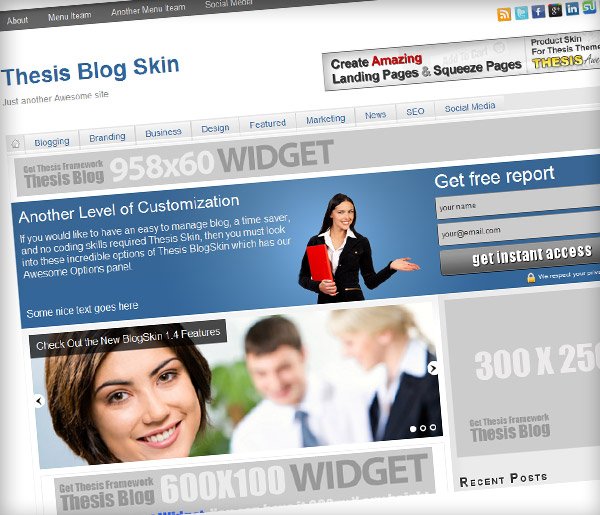
You can see it live on the Thesis BlogSkin Demo site.
1- Integrating Aweber using their API
The BlogSkin was actually having an integration for Aweber, but I didn’t like the way it works because it was not using Aweber API the right way, so I’ve changed the whole code and did a better integration. Plus adding the ability to customize the optin form to display name/email fields or only email field for your blog visitors with only one click, which was not possible in the last version.
2- Integrating MailChimp
I’ve got 10s of request to integrate MailChimp into the BlogSkin, so I finally decided to add it to skin, I’ve used the MailcChimp API to do the integration and it works great. You can also decide whither to grab name/emails of only emails of your subscribers.
Note: I had this integration into the beta 1.5 version, but in a different way, it’s still beta though, and won’t be released as final version yet, read below to know why!
3- New Slideshow with New sliding features
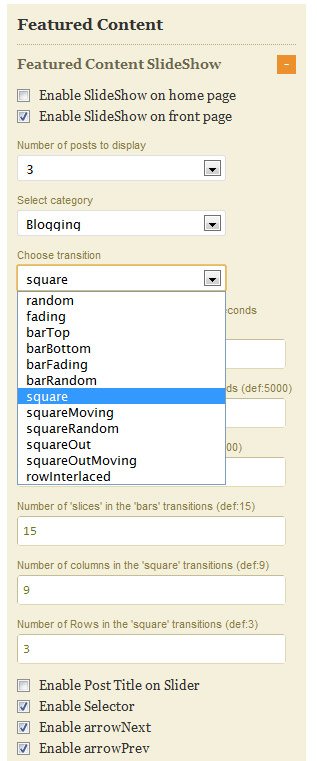
I am so exciting to tell you about the new Slideshow I’ve used in the skin, it’s called DDSlider and it has 12 Transitions and of course has inline content support. The idea here is to make use of all transactions and other cool features of the slider, check out this featured content panel (this is how it looks inside the skin options page):

I’ve got the extended licence of the DDSlider for $50, which allows me to code it and distribute it as part of the BlogSkin.
By the way, the DDSlider cost $10 if you wanna get its code and integrate it into your blog. If you are not into coding, then the I recommend using the DDSlider Plugin for WordPress which is easy to use, and it works with any theme.
4- A Second Custom Menu has been added
Many times I’ve been asked how to add links to pages on the top of the blog, not in the navigation menu, and we was doing it manually by editing the custom_functions.php file and then we have to add some CSS classes in the custom.css file to make it look good.

Now, and to end this coding stuff that most of us don’t want to do, I’ve added a new custom menu to the BlogSkin (Top Nav Menu) that you can customize easily using the WordPress menus system.
The cool thing about it is that you can use both menus on the blog, or remove any of them it’s up to you.
5- Simple integration for CommentLuv Premium
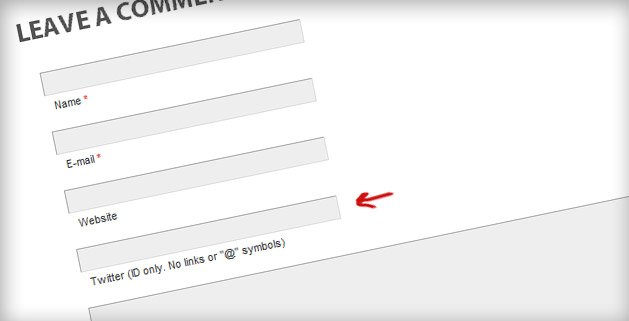
The TwitterLink plugin is now part of the new CommentLuv Premium, and because I work closely with Andy (the creator of the plugin) as a beta testee of the new CommentLuv, I’ve had the chance to integrate this featuer into the BlogSkin and make it automatically indicate that you are using CommentLuv Premium and adds the TwitterLink field in the Thesis comments box for you without you having to do anything. Thanks to Andy for the great help.

So, If you are using the BlogSkin, you can simply tick the Do not add a field. I will do it manually” checkbox in the TwitterLink options page, and get red of the blue box below your comments box.
6- Enhanced author info box, author archive page and added rel=”author”
First, I’ve started with adding new fields to the profile account, for example: Google+ URL. Then I recorded the author info box and the customized archive page of the BlogSkin to display Google+link and added the authorship markup rel=”author” to that link as recommend by Google.

This will provide more information about your guest bloggers and authors, so they are required to fill their profile account with Google+ URL to let Google know that they are the authors, so then Google can display their images next to the posts in the search results pages. Thanks to Ileane or BasicBlogTips.com to point me out to this and being quite supportive.
[box type=”info”]Note: I’ve done this already to FamousBloggers.net author box and profile account, so please if you guest post on FB, it’s great to update your profile and add your Google+ URL.[/box]
There are many other changes. Read the full list of changes here.
[box type=”spacer”] [/box]
What about the BlogSkin Beta 1.5
This release was and still a beta, it integrates 5 Auto Responder services into the optin form:
But, I can not pronounce it as a working version because I am still not getting enough feedback. I know that there is a few internet marketers using it, and they are actually using services like IContant and GetREspond successfully.
However, I don’t recommend using the BlogSkin 1.5 Beta on a live blog until it becomes a final release, or you hear me say so 🙂 But.. In case you want to test it out, please do let me know how things works for you, I really need your feedback to get things done better.
Alright, that’s all for today
I hope all ThesisAwesome.com members will be happy with the new release of the BlogSkin, and till we meet again in another update.
If you are using Thesis Themes on your blogs, and you would like to promote my skins so we can earn money together, then here is a link to join my affiliate program.
Enjoy!
 Does schema.org Markup Really Improve Google Search Ranking Position?
Does schema.org Markup Really Improve Google Search Ranking Position? Learn the Top 5 Local SEO Trends That Can Boost Your Website in 2016
Learn the Top 5 Local SEO Trends That Can Boost Your Website in 2016 5 Easy Ways To Impress More Of Your Website Visitors
5 Easy Ways To Impress More Of Your Website Visitors Impact of Recent Google Mobile-Friendly Algorithm on Non-Friendlier Websites
Impact of Recent Google Mobile-Friendly Algorithm on Non-Friendlier Websites
{ 33 Responses }