How to Build a Perfect Menu Design using CSS and jQuery

This week, I decided to pull together a list of my favorite CSS and jQuery tutorials and tutorial showcased from DesignGizer and several other places I get great design articles. This list of design tutorials focuses on menu design using CSS and jQuery to build that perfect menu.

Now a days, most sites use CSS to build their sites, but it is getting more popular to find jQuery code stuffed into some of the more websites. Websites use CSS and jQuery for so many reasons. But using jQuery is still pretty new. jQuery can for so many different things, but for most its used to to replace what flash could to do in a site. JQuery can also be used to animate something or it can be used do some sort of function in a form.
NOTE: WordPress themes use a mixture of jQuery and CSS in the design.
In my opinion, if you are going to work on a WordPress site or even work on basic HTML / CSS only sites, you need to know how to use both jQuery and CSS. Even if you can not build a program with jQuery or build a bad ass style sheet for a web site, you should at least know how to modify the code for both. There are times when a web administrator or website owner will need to add, remove, or modify code. If you have the basic skills then you won’t have to pay designer a ton of money to make your design changes to your site. By practicing and using tutorials, you can easily become a whiz at CSS and jQuery.
So even if you are not interested building a killer menu for a website or can not do them because you do not have the knowledge of modifing your WordPress Theme, you can always strengthen your knowledge of both CSS and jQuery for future use. As mentioned before, practice makes perfect. Or in our case, it helps us learn more about what CSS and jQuery can do for us.
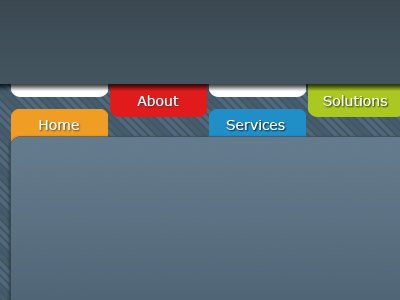
25 Beautiful Examples of jQuery and CSS Drop-down Menu Tutorials

25 Beautiful Examples of jQuery and CSS Drop-down Menu Tutorials
I came across this showcase for menu design over a month ago, and have found these tutorials to come in handy. When creating a site from scratch, I try and create my navigation across the top and style it in a way that is pleasing to the eye. Here you can find twenty-five different ways to do that. These tutorials are straight forward and most offer not only code examples, but all the files needed to add the menus to your HTML/CSS site. These tutorials use CSS and jQuery to accomplish the menu effects everyone wants on their sites. I would give these tutorials a beginner to advanced beginner rating. The tutorials are not that hard, all you need is a little CSS and jQuery skills to do these tutorials.
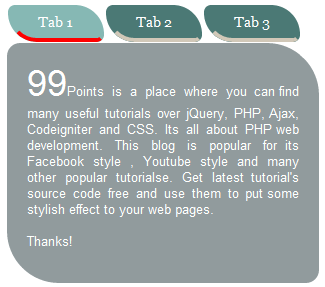
1.Create Animated Tabs using JQuery and CSS

Create Animated Tabs using JQuery and CSS
Designing a website with proper navigation is key. But who says its has to be plain and boring! Why not use tabs and style them with jQuery and make them a work of art? I came across this tutorial that uses CSS and jQuery to give your navigation tabs a fancy look. The author gives you example code for both the CSS and Query. He even offers a download of the complete code and everything that is involved with create of the demo. With the author’s code you can easily make an HTML web page, all you need is basic HTML and CSS skills. If you can build a basic site then you can do this tutorial. But if you want to implement this into your WordPress design, I would say this tutorial would be for very advanced users. You would basically need to know how to design and create your own themes to successfully add this to your site.
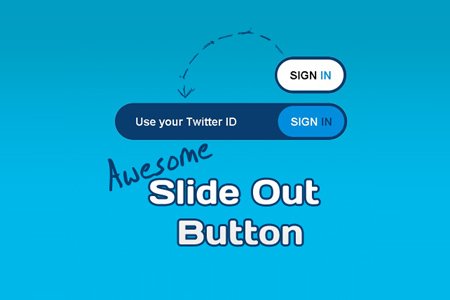
2. 20 Must Learn Button Tutorials in jQuery and CSS

20 Must Learn Button Tutorials in jQuery and CSS
Looking to add new navigation buttons your site? I found a list of 20 tutorials you must take a look before diving into the world of navigation button creation and how to beautifully create effects for them. This showcase is all about using jQuery and CSS to add that special effect to your nav buttons. Each and every one of these tutorials will teach you something different. Most of these tutorials will have code examples with an option to download the source files. The tutorials are not all that hard. I would give these tutorials an advanced beginner to advanced users rating. All you need to know how to do is take the example code and put into a website where you want the buttons to work. If you want to add these effects to your WordPress driven site, I would give it a advanced rating with an understanding of theme design and structure.
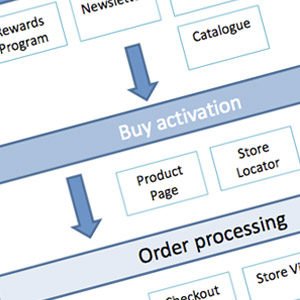
4. Complete Toolbox: 55 CSS Menu And Button Coding Tutorials

Complete Toolbox: 55 CSS Menu And Button Coding Tutorials
Looking for a something different when it comes to styling a menu bar for your website? Check out this article over at 1stWebDesginer.com. This article also most every style menu you can find on a modern website. Some of these tutorials are even using CSS3. If you are looking to add modern design styles to your site, take a look at some of these tutorials. These tutorials include code example and some even have the files to download, so you can build your own site right off the code. These tutorial are a little harder than some, but if you follow the directions, you should be able to walk through the tutorials and recreate some of these menus. I give this tutorial a advanced user of CSS and jQuery knowledge to complete these tutorials.
This is it!
I hope you will enjoy working on your new killer menu!
 5 Easy Ways To Impress More Of Your Website Visitors
5 Easy Ways To Impress More Of Your Website Visitors Responsive Designs Boost Clients’ Morale
Responsive Designs Boost Clients’ Morale Thesis 2.0 Awesome and Unique Site Designs That You Should Check Out
Thesis 2.0 Awesome and Unique Site Designs That You Should Check Out How to Increase Your Sales with Interesting Web Design
How to Increase Your Sales with Interesting Web Design
{ 27 Responses }