14 Design Mistakes That Could Cause Your Site to Fail

It doesn’t matter how well you write, that you have the best products and services if you have a poorly designed site. As a designer, I often see site owners with very little to no design knowledge building sites. Some of these sites turn out great, but many are flawed or have design no nos. Sadly no one tells them they made design mistakes or they do not believe/care what others say and do not know that are killing their return traffic to their site.
As a fairly new Designer myself, I have made design no nos over the years, but once I learned the rules, I learned from these mistakes. Most of the mistakes I made were minor ones. I was lucky enough to have taken intro to web design back in college.
Below is a list of Design no nos that everyone can avoid. You do not have to be a designer or know much about design trends to avoid these mistakes. If you have made any of these mistakes on your site, spend some time and fix them. Your readers will thank you for it.
1- Bad Color Choices
When designing or customizing a theme, use colors that complement each other. One thing to remember is to use enough contrast in your complimentary colors that then you can easily read the text. If you use a dark colored background with a dark text or a light background with a light text color will make it very difficult to read.
Find the right colors for site can be hard, so use a color palette generator to generate your color scheme. Once the generator creates all the complimentary colors, choose just a few of those on your design. Use between three and five colors. Remember not to overdo it!
3 sites to help generate color pallets for your sites
2- Noisy Backgrounds
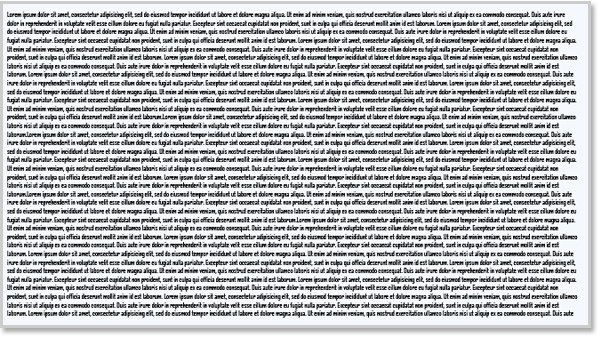
Loud backgrounds with lots of patterns and colors can be distracting. To make thiingworse, some might put a busy background image and put body / content text directly over it. This can be very hard to read. As you can see from the image below you can not see all of the writing, and what you can see of is hard to read.
One of the new trends in web design is to have a loud back ground. To help prevent against background distractions, designers will use flashy backgrounds but they create a solid color for the text and banner areas. This way, designers can showcase their design skills in the background and their readers can still read the site content without issues.

3- Too Many Ads
When designing a website, never make advertisements more important than your content. There should always be more content than advertisement. Take a look at the top ranking and most popular sites in your niche, in most cases these sites will placed their ads in a way that does not hurt the content and annoy their readers. They almost never clutter up the pages with ads their readers will never click on. They are selective with what they choose, they rotate their ads if they have more ads then then what they can display, they will rotate the ads. Readers do not like seeing ads, if they see a site loaded with ads, they tend to leave as fast they can. Having too many ads on your site can also slow the load the times.
4- Unwanted Pop Ups
There is a time and a place for popups, but there is never a time when popups dominate and randomly popup as you browse a website. If you are going to use ad popups, why not use it in a good way? Use the popup to ask a new reader to subscribe to the newsletter, and let them know if they get anything for subscribing. But make sure you set it to popup once a week and never ask them on every new page they open. Designers can code in timers that will look for a cookie on the reader’s computer and tell the code to pop the ad up only if there is not a cookie.The designers can then configure this to pop once a week or just once. Me, personally I hate popups, but the newer ones that only pop once, they aren’t so bad and I can deal with those.
It’s interesting topic, and there is a good article to read, Kikolani.com opened The Case For and Against Popup Opt-In Forms.
Below is an example of a popup subscription offer from Famous Bloggers. Hesham uses a great little plugin called PopUp Domination to create and control the popup.

5- Using Font the Wrong Way
Do not use crazy fonts in the body of the text. If you plan to add a fancy script to your tittles and sub titles you may want to think about that carefully and understand what could happen to your readers who can’t read those scripts. To avoid any issues that could come up, use standard fonts such as Arial, helvetic, Verdana, Goergia, or Times New Roman. These founts are found on most computers. Not all computers have every font that can be found on the net. When a reader comes across this issue the page loads funny and may load errors as well. They will consider this a design flaw (and it is) land leave your site for something that is easier to read. Another issue that needs to be pointed out is, some of the fancy scripts are hard to read, most of them are considered eye candy and should only be used in graphic design, and not body text or titles on a website.

Font Source: a bite
6- Using Text Without Images
Just having text can be boring. Readers need to have a something break up the text. Having just one image related to your text can help readers stay just a little longer and continue to read your content. For me, finding the right picture for the topic can be hard. Based on advice I have been given in the past is to find images that go with your topic. It doesn’t have to be literal it can be symbolic, or whatever you feel like. Try and keep it simple and somewhat related to your topic.
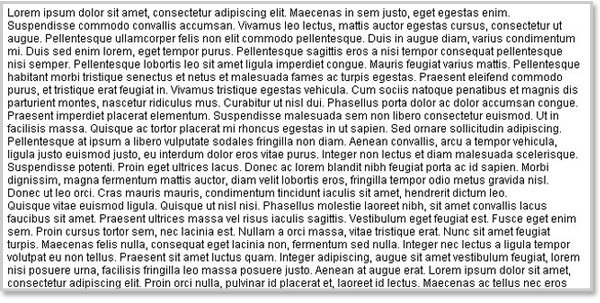
Just Using Text is Boring

Good Text and Image Design

7- No Content Formatting
A lot of times I come across sites that has large blocks of text and almost no formatting to the content. This is bad design, to avoid this, break the text up into paragraphs, use titles when you changing subjects, bullet points for quick reading and for key points. Implementing this type of content formatting is easy on the eyes, makes it easy for readers to skim the articles and its good for SEO.

8- Extra Small Fonts
When designing a site, do not use text under 12pt, anything less than that is to hard read. Readers should not have to adjust their font size or add the web page setting to see everything better.

9- To Many Images and videos
Adding images and video can help add visual appeal to all the text, but do not add to many images. If you add to many images and videos can slow the load time on your site, if you need to add a lot of images, try storing your images on site such as Flickr and use thumbnails that link to full-size images.
10- Heavy Flash Usage
Flash can add to a site, but if your whole site is nothing but flash, that isn’t a good thing. Flash is a resource hog. It slows to load and it’s not SEO friendly. Never use flash to create an intro.The only sites that can get away intro with flash are movie sites. So if you are not building a site around a movie, then there is no reason for it. Most people just skip it and go strait the content.
11- Music or video that loads automatically / no controls
Another major no no is, you should NEVER have music or video automatically play and have no controls to turn it on or off. This is bad design; most readers hate it as much as I do. If readers can’t turn off the music or stop the video from playing, readers will get annoyed and leave the site.
12- Poorly Designed Navigation
Poorly designed navigation is a site killer. If a reader can’t navigate your site or its too hard to figure out, readers are not going to stick around. Good site navigation should be at the top of each page, and should be organized so that it all parts of the site are defined.
13- Link Color Does Not Change
When styling links, make sure the colors change, once that link has been visited. Readers need to know what text are links and if they already visited that link. If links are designed in a way that looks just like regular text or there is not a visible change to the link, this can cause confusion. Make it easy for your readers change it up, even its just a slight color change, your users will be able to tell what’s a link and if they visited it.
14- Lack of Contact Information
One of the most annoying things you can do, is not have a contact page or even adding this information somewhere easy for your readers to find. If you are selling products and services, it’s even more important to have a way for your customers get in contact with you. You could easily loose a sale because they couldn’t reach you or thought your site might be a scam site because they cannot get in contact with you.
What else can we add to the list?
 Is a Custom Design Essential to Your Blog’s Success?
Is a Custom Design Essential to Your Blog’s Success? 10 Techniques how to Start a Blog Post to Engage Readers to Stay on Page
10 Techniques how to Start a Blog Post to Engage Readers to Stay on Page 5 Writer’s Blocks, Which Prevent You From Writing The Next Blog Post
5 Writer’s Blocks, Which Prevent You From Writing The Next Blog Post Easy Ways for Writers to Write More Articles
Easy Ways for Writers to Write More Articles
{ 93 Responses }