Call Your Readers To Action In Style With This CSS Trick

If you’ve been blogging seriously for any length of time at all, you’ve probably read that it’s important to be calling your readers to action at the end of your posts. By “calling them to action”, I mean asking them to do something – leave a comment, share the post, subscribe to a newsletter, or reply with a video of them juggling live chickens. Whatever you want them to do, the important thing is that you ask instead of just writing your post and expecting it to happen.
Now, you could easily just make the last paragraph of your post be your call to action. However, just adding it in as plain text is kinda boring – a call to action that looks just like the content can easily be overlooked once a reader skims your article and finds the information they want. You need to make your call to action stand out. You need to make it interesting.
Let’s Make an Interesting Call-out.
Today I’m going to show you a simple CSS trick you can use to make your calls to action much more visually appealing. Once you’ve set this up, it’s a simple matter of adding the class to each post’s call – or, even better, hard-coding your call to action directly into your theme so it’s on every post. I’ll show you how to do both. First, though, let’s set up the CSS.
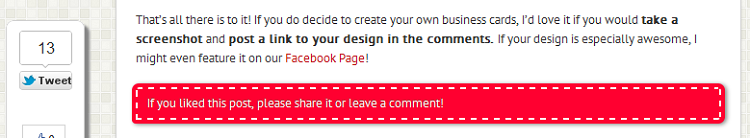
Basically, we’re going to create a CSS class that puts text in a “stitched” box, and also give it a drop shadow. When it’s done, it should look just this:

You can see the actual callout at the bottom of my recent business card tutorial.
To create this, open your theme editor and find your main stylesheet – it’ll probably be called style.css.
Add the following code to the bottom of the stylesheet:
[css].callout {
padding: 5px 10px;
margin: 0px;
background: #3333dd;
color: #fff;
font-weight: normal;
line-height: 1.3em;
border: 2px dashed #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-khtml-border-radius: 3px;
-moz-box-shadow: 0 0 0 4px #3333dd, 2px 1px 4px 4px rgba(10,10,0,.5);
-webkit-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5);
box-shadow: 0 0 0 4px #3333dd, 2px 1px 6px 4px rgba(10,10,0,.5);
text-shadow: -1px -1px #3300aa;
}[/css]
This code creates a CSS class that you can apply to any piece of text. Save your stylesheet, and you’re done!
Now whenever you want to create a call to action in your blog posts just create it like this:
<p class="callout">Your callout here</p>
If you want to embed a universal call to action that will be automatically applied to every blog post, all you need to do is embed that paragraph in your theme. Just open up single.php in your theme folder and insert the code directly below this line:
<?php the_content(); ?>
Once that’s embedded in your theme, it’ll show up on every post. Bonus: This method of embedding the callout gets rid of the need for a plugin, which will make your blog faster.
[photo courtesy of Flickr user Redwood 1. CC BY -ND 2.0]
 5 Blogging Limiting Beliefs about Money that You Need to Release
5 Blogging Limiting Beliefs about Money that You Need to Release What’s Up Bloggers! Roundup #8 with Don Sturgill
What’s Up Bloggers! Roundup #8 with Don Sturgill What is Keeping Your Blog from Making Money?
What is Keeping Your Blog from Making Money? 10 Techniques how to Start a Blog Post to Engage Readers to Stay on Page
10 Techniques how to Start a Blog Post to Engage Readers to Stay on Page
{ 12 Responses }